文章目录
目录
前言
一、实验目的
二、实验原理
三、实验内容
四、实验过程
1、编程实现在JSP页面中输出由星号“*”组成的菱形;
2、编程实现一个实现页面计数的计数器,要求当刷新页面时不增加计数
2.1、使用用session实现的计数器
2.2、使用application实现的计数器
3、编程实现用户的登录(无数据库实现)
总结
前言
在本文中,我将介绍如何使用jsp技术开发一些简单的小功能和一个简单的web应用,实现用户的注册和登录功能。jsp是一种基于java的动态网页技术,它可以在html代码中嵌入java代码,从而实现动态的页面效果。jsp应用开发需要使用一个web服务器,如Tomcat或Jetty,来运行和部署jsp文件,本文中所使用的是tomcat。
发现有很多人的问题出在了环境的配置和搭建上,在这里放一个配置链接,跟着做一遍的话应该不会出什么问题(如果用的是idea的话)
http://t.csdn.cn/2Ud0g
一、实验目的
(1)学会编写和运行简单的JSP页面,理解其运行原理;
(2)学会使用JSP的声明、表达式、脚本和注释;
(3)理解JSP页面(page)指令和动作的语法格式,并熟练使用;
(4)理解JSP中常用的内置对象,并熟练使用。
二、实验原理
JSP有三个指令元素:page、include和taglib。这些指令元素是针对JSP引擎的,并不会产生任何看得见的输出。它们都包含在<%@和%>标签内。本实验主要学习page指令。
<%@ page %>指令作用于整个JSP页面,包括静态包含的页面,但不包括动态包含的页面。可以在一个页面中包含多个<%@ page %>指令,但其属性除import外只能在整个页面中出现一次。
<%@ page %>指令可以放在页面的任何位置,但为了JSP程序的可读性,一般将<%@ page %>指令放在页面的前面。
包含指令:静态包含:<@ include file=””>
动态包含:<jsp:include page=””/>无参数传递
<jsp:include page=””>
<jsp:param: name=”” value=””>
</jsp:include/>
跳转指令:<jsp:forward page=””>
<jsp:param: name=”” value=””>
</jsp:forward/>
内置对象的使用
三、实验内容
(1)编程实现在JSP页面中输出由星号“*”组成的菱形;
(2)编程实现一个实现页面计数的计数器,要求当刷新页面时不增加计数;
(3)[贯穿项目]用户登录验证(无数据库实现)。
四、实验过程
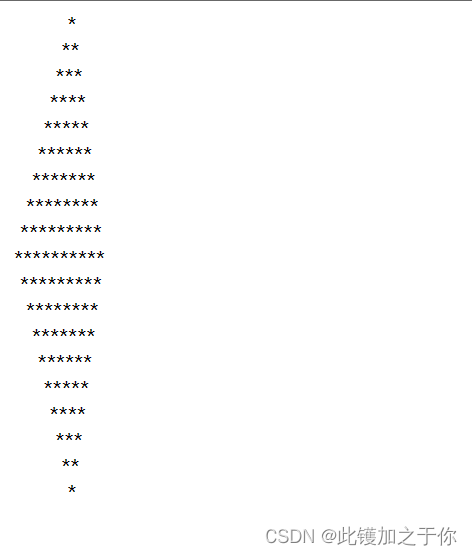
1、编程实现在JSP页面中输出由星号“*”组成的菱形;
代码如下:
<% StringBuffer sb3 = new StringBuffer();int n=10;//前10行.上半部分for(int i=1;i<=n;i++)//控制行数{ for(int k=n;k>=i;k--)//打印空格 { sb3.append(" "); } for(int j=1;j<=i;j++)//打印* { sb3.append("*"); } sb3.append("<br>");}//后9行,下半部分for(int i=n-1;i>=1;i--){ for(int k=i;k<=n;k++) { sb3.append(" "); } for(int j=1;j<=i;j++) { sb3.append("*"); } sb3.append("<br>");} %><%=sb3.toString() %>创建一个web项目,并选择tomcat为web服务器,在web项目中创建一个jsp文件,命名为sb3,将代码输入其中,得到以下结果

2、编程实现一个实现页面计数的计数器,要求当刷新页面时不增加计数
代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><!DOCTYPE html><html><head><meta charset="UTF-8"><title>Insert title here</title></head><body><%! int count = 0; %><% count++; %>Welcome! You are visitor number <%= count %></body></html>同理,创建一个jsp文件,命名为counter.jsp,写入代码得到如下结果

当我们刷新时

每刷新一次就会增加一个

问题一:该JSP页面包含哪些JSP语法元素。在浏览器中访问该页面,输出结果如何?多次刷新页面,结果如何?
答:这个JSP页面包含多个JSP语法元素,例如指令、脚本元素和注释。该页面还包括一个脚本块,每次加载页面时都会将访问者计数变量增加一次。然后使用表达式标记在页面上显示访问者计数
要访问此JSP页面,您需要将其部署在支持JSP的Web服务器上。部署后,您可以通过导航到其URL来使用Web浏览器访问它。每次刷新页面时,访问者计数都会增加一次
问题二:打开counter.jsp转换后的源文件counter_jsp.java,对应的类文件在哪里?文件名是什么?
答:编译后的JSP文件默认位于Tomcat环境的/work文件夹中。其中应该有一个代表默认为localhost的域名的子文件夹,其中应该包含counter.jsp的编译后的JSP文件,文件名应为counter_jsp.class
问题三:查看count变量是在哪里声明的?
答:
count变量在代码块的顶部的脚本标记中声明,如下所示:
<%! int count = 0; %>它被初始化为0,并且具有对JSP文件中的所有其他脚本和表达式可见的范围。以下脚本标记将count的值增加1:
<% count++; %>此脚本标记每次访问JSP页面时将count的值增加1。最后,使用表达式标记显示count的值,如下所示:
<%= count %>此表达式标记在Web页面上显示count的当前值。
问题四:将上面JSP页面中的<%! int count = 0; %>一行改为<% int count = 0; %>,页面能否正常执行,它与上面页面有什么区别?
答:将上面JSP页面中的<%! int count = 0; %>一行改为<% int count = 0; %>,页面仍然可以正常执行。这两种方式的区别在于变量的作用域。使用<%! %>标记声明的变量具有全局作用域,可以在JSP文件中的任何位置使用。而使用<% %>标记声明的变量只能在当前脚本块中使用。因此,如果您需要在JSP文件中的多个脚本块中使用变量,则应该使用前一种方式。
2.1、使用用session实现的计数器
代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><!DOCTYPE html><html><head><meta charset="UTF-8"><title>Insert title here</title></head><body><%! static int num = 0;%><% if(session.isNew())num++;%><%="欢迎光临! 您是第 " + num + " 位访问者!" %></body></html>得到如下结果:

这时刷新也不会增加访问次数,当我们把网址复制到另一个浏览器时,则会出现

关掉之前的浏览器再次复制网址,则

解释一下:
<% if(session.isNew())num++;%>此脚本标记检查当前会话是否为新会话,并在是新会话时将num的值增加1。最后,使用表达式标记显示num的值
2.2、使用application实现的计数器
代码如下:
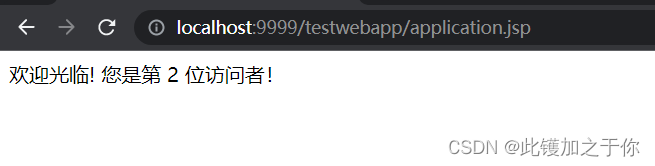
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><!DOCTYPE html><html><head><meta charset="UTF-8"><title>Insert title here</title></head><body><%int n;if(application.getAttribute("num") == null) n = 1;else n = Integer.valueOf(application.getAttribute("num").toString()); if(session.isNew()) n++;application.setAttribute("num", n); out.println("欢迎光临! 您是第 " + application.getAttribute("num") + " 位访问者!");%></body></html>
效果如下:

同理,
将网址复制到另一个浏览器,效果如下

3、编程实现用户的登录(无数据库实现)
内容:
(1)新建项目。项目名称采用如下命名格式:proj_****www_exp2(注:用自己的学号后4位代替****,用自己姓名的汉语全拼代替其中的www)。
(2)为项目配置构建路径,添加Apache Tomcat Server(例如:Apache Tomcat 7.0或8.5)。
(3)确认项目根目录下的子目录WEB-INF中包含web.xml(如果没有该文件,可从Tomcat安装目录中复制)。
(4)编写如下页面,以实现用户登录及退出登录功能。其中用到的知识点包括:包含指令;跳转指令;request、response、session对象;cookie。
login.jsp: 用户登录表单页面
login_check.jsp:用户登录验证页面,输入规定的ID和密码则登录成功,否则失败,要求记住用户的登录状态,下次登录时等自动填写登录ID信息。至少提供三组登录成功的ID和密码。如(changyh,123),(shiqj,456),(wangzhe,789)
login_success.jsp: 登录成功页面
login_failure.jsp: 登录失败页面
logout.jsp: 退出登录页面
header.jsp:头部文件,被包含到login.jsp页面中,自己定义效果(该案例为“登录操作”)。
function1、function2、function3自己定义。
login.jsp代码如下:
<%@ page contentType="text/html;charset=utf-8" pageEncoding="utf-8"%><html><head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"> <title>登录程序之表单页面</title></head><body><% String userId = ""; String password = ""; Cookie[] cookies = request.getCookies(); if(cookies != null){ for(int i=0; i<cookies.length; i++){ if (cookies[i].getName().equals("Cookie2019")) { //如果cookie对象的名称为Cookie2019 userId = cookies[i].getValue().split("#")[0]; //获取用户名 password = cookies[i].getValue().split("#")[1]; //获取登录时间 } } }%><center> <h1>登录操作</h1> <hr> <form action="login_check.jsp" method="post"> <table border="1"> <tr> <td colspan="2">用户登录</td> </tr> <tr> <td>登录ID:</td> <td><input type="text" name="id" value="<%=userId %>"></td> </tr> <tr> <td>登录密码:</td> <td><input type="password" name="password" value="<%=password %>"></td> </tr> <tr> <td colspan="2"> <input type="submit" value="登录"> <input type="reset" value="重置"> <input type="checkbox" name="remenber" checked>记住我 </td> </tr> </table> </form></center></body>效果如下:

这就是用户登录表单界面
login_check代码如下:
<%@page contentType="text/html;charset=utf-8" pageEncoding="utf-8"%><html><head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"> <title>登录程序之验证页面</title></head><body><%! public static String[] userids={"zhaoyixing","tianzhengwang","shuangdanwasi"}; public static String[] usernames={"找异性","天镇王","双蛋瓦斯"}; public static String[] userpws={"123","456","789"}; String check(String userid, String userpw){ int i; for(i=0;i<userids.length; i++){ if(userids[i].equals(userid)){ break; } } if(i<userids.length){ if(userpws[i].equals(userpw)){ return usernames[i]; }else{ return ""; } }else{ return ""; } }%><% request.setCharacterEncoding("UTF-8"); String id = request.getParameter("id"); String password = request.getParameter("password"); String remenber = request.getParameter("remenber"); String name; Cookie[] cookies; if((!(name=check(id,password)).equals(""))){ cookies = request.getCookies(); int i; boolean cookies_flag = false; //表示是否创建Cookie if(cookies != null){ for(i=0; i<cookies.length; i++){ if("Cookie2019".equals(cookies[i].getName())){ break; } } if(i<cookies.length){ cookies_flag = false; }else{ cookies_flag = true; } }else{ cookies_flag = true; } Cookie cookie; if(remenber != null){ if(cookies_flag){ cookie = new Cookie("Cookie2019", id+"#"+password); cookie.setMaxAge(45); response.addCookie(cookie); } }else{ if(!cookies_flag){ cookie = new Cookie("Cookie2019", id+"#"+password); cookie.setMaxAge(0); response.addCookie(cookie); } } session.setAttribute("username", name); session.setMaxInactiveInterval(60); response.sendRedirect("login_success.jsp"); }else{ //登录失败,跳转到失败页 response.sendRedirect("login_failure.jsp"); }%></body>在这段代码中,主要介绍了JSP 有三个指令元素:page、include和taglib。这些指令元素是针对JSP引擎的,并不会产生任何看得见的输出。它们都包含在<%@和%>标签内。本实验主要学习page指令。 <%@ page %> 指令作用于整个JSP页面,包括静态包含的页面,但不包括动态包含的页面。可以在一个页面中包含多个<%@ page %>指令,但其属性除import外只能在整个页面中出现一次。 <%@ page %> 指令可以放在页面的任何位置,但为了JSP程序的可读性,一般将<%@ page %>指令放在页面的前面。 包含指令:静态包含:<@ include file=””> 动态包含:<jsp:include page=””/>无参数传递 <jsp:include page=””> <jsp:param: name=”” value=””> </jsp:include/> 跳转指令:<jsp:forward page=””> <jsp:param: name=”” value=””> </jsp:forward/> 内置对象的使用
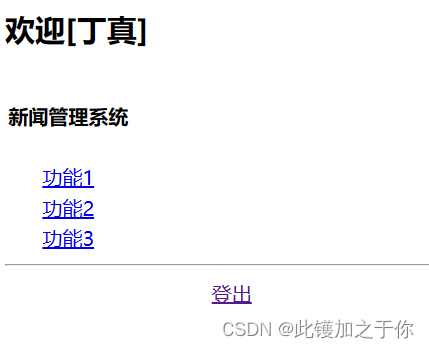
login_succsee代码如下:
<% if(session.getAttribute("username") == null) { response.sendRedirect("login.jsp"); }%><h2>欢迎[<%=session.getAttribute("username")%>]</h2><br><table> <tr> <th>新闻管理系统</th> </tr> <tr> <td> </td> </tr> <tr> <td align="center"><a href="function1.jsp">功能1</a></td> </tr> <tr> <td align="center"><a href="function2.jsp">功能2</a></td> </tr> <tr> <td align="center"><a href="function3.jsp">功能3</a></td> </tr></table><hr><table width="200"> <tr> <td align="left"> </td> <td align="right"><a href="logout.jsp">登出</a></td> </tr></table></center></body>这是一个新闻管理系统的主页。如果用户未登录,则会重定向到login.jsp页面。如果已登录,则会显示欢迎信息和三个功能链接。用户可以单击链接以访问相应的功能页面。此外,还有一个登出链接,用户可以单击该链接以退出系统。
效果如下:

login_failure代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"%><!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>Insert title here</title></head><body>用户名或密码错误,请重新<a href="login.jsp">登录</a></body></html>该代码包含一个错误信息。该错误信息指出用户名或密码错误,需要重新登录。页面还包含一个链接,该链接指向登录页面。如果您想重新登录,请单击链接
效果如下:

此处单击登录就可以跳转到登录页面,即login
header.jsp代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>header</title> <meta charset="UTF-8"> <title>Insert title here</title> <style> body { background-color: lightblue; } h1 { color: white; text-align: center; } </style></head><body><center><h1>登录操作</h1></center></body><hr></html>这段代码中添加了标题的颜色和背景的颜色,效果如下:

logout.jsp代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>Insert title here</title></head><body><%session.invalidate(); %><jsp:forward page="login.jsp"/></body></html>这段代码,它使当前会话无效并将请求转发到登录.jsp页面。session.invalidate() 方法用于使当前会话失效。<jsp:forward> 标记用于将请求转发到另一个 JSP 页。在这种情况下,它会将请求转发到登录.jsp页面。
效果如下:

点击登出即可退出登录
关于function的内容
在这里写一个function的示例代码
<%@page contentType="text/html;charset=utf-8" pageEncoding="utf-8"%><!DOCTYPE html><html><body><h2>生成一个随机数</h2><p>点击按钮调用函数。</p><button onclick="myFunction()">点我</button><p id="demo"></p><script> function getRandomInt(max) { return Math.floor(Math.random() * max); } function myFunction() { document.getElementById("demo").innerHTML = getRandomInt(100); }</script></body></html>这段代码可以通过点按钮生成一个0-100的随机数
效果如下:

用以抛砖引玉,可以写出更多有趣 的功能
总结
这是一个关于如何使用JSP技术开发一些简单功能和一个简单的Web应用程序来实现用户注册和登录功能的教程。JSP是一种基于Java的动态网页技术,可以将Java代码嵌入HTML代码中,实现动态页面效果。JSP应用程序开发需要Web服务器(如Tomcat或Jetty)来运行和部署JSP文件。在本文中,使用了 Tomcat。本教程涵盖以下主题:
JSP 技术简介
JSP的三个指令元素:page,include和taglib
如何在 JSP 中对由星星制成的钻石进行编程
如何对刷新页面时计数页面视图而不增加计数的计数器进行编程
用户登录验证(无数据库实现)